Vertical align by siddhy on codepen. Comment aligner verticalement une image et une ligne de texte astuce css publié par rodolphe le 07 janvier 2009 mis à jour le 24 janvier 2017 476754 lectures.

How To Vertically Align Text Next To An Image
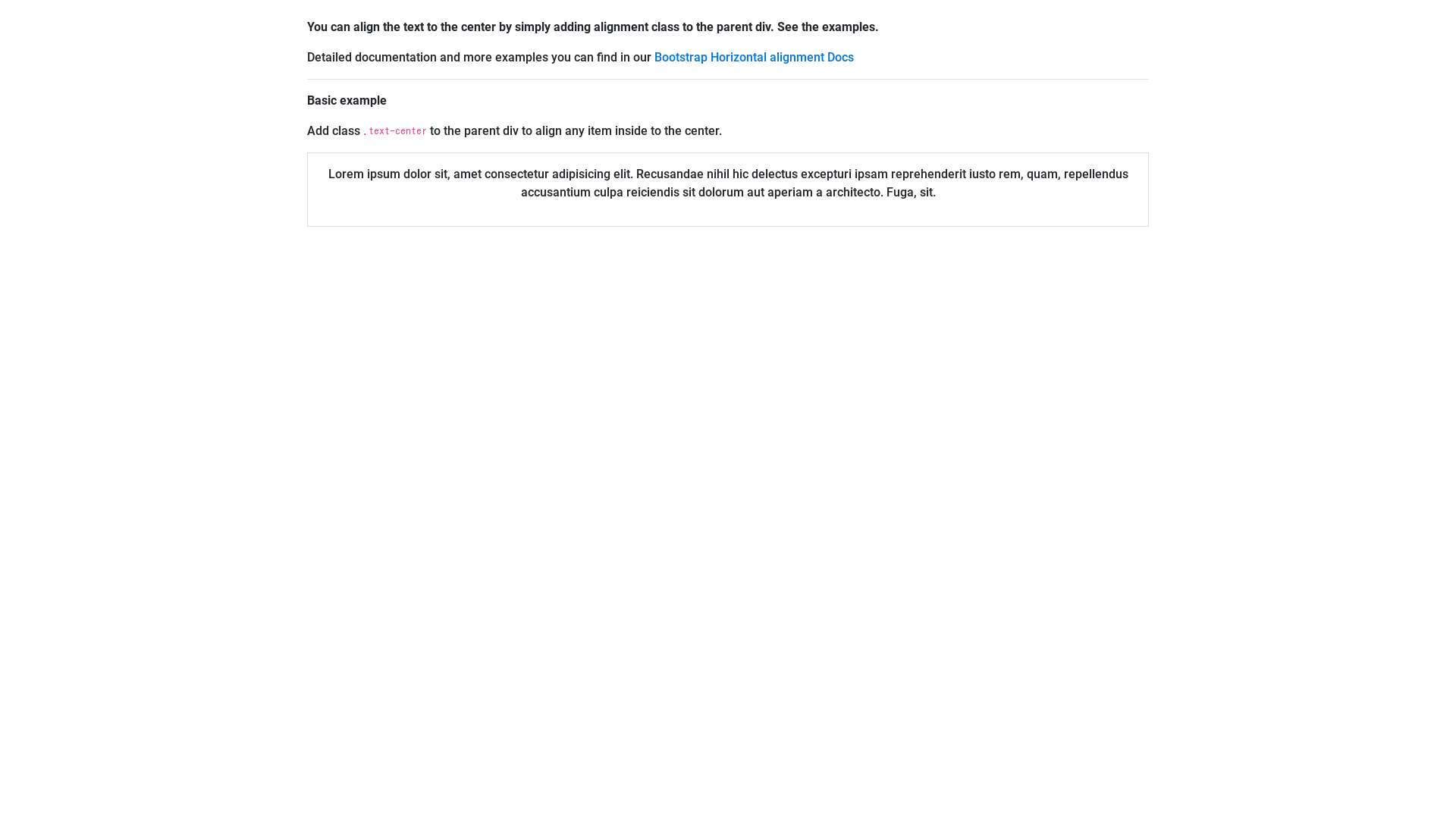
Css aligner image et texte horizontalement. A laide du langage css aligner une image et du texte est très simple grâce à la propriété css float qui fait flotter les éléments. Aujourdhui je vous présente différentes techniques pour centrer des éléments html en utilisant du css. Pour positionner une image à droite ou à gauche dun texte on peut bien sûr utiliser une mise en forme par tableaumais un tableau nest pas fait normalement pour faire de la mise en page. Résolualigner horizontalement une image et un bloc de texte. Cest tellement bête que je ny arrive pasjai consulté la faq et la propriété vertical align mais mon bloc de. Une image à gauche et un bloc de texte à droite.
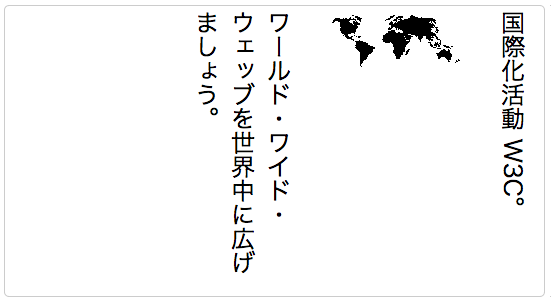
Vous aller voir ici comment aligner horizontalement une image et un texte en css mais également aligner le texte verticalement par rapport à limage. Salut à tous je suis honteux de poster une. En utilisant les propriétés float display et même avec le framework bootstrap. Dans lexemple ci dessous jai du texte avec une image en ligne plus grande. Css et mise en forme. 07 jun 2005 à 1025.
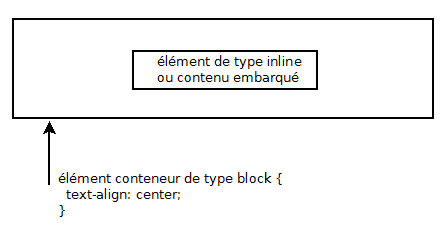
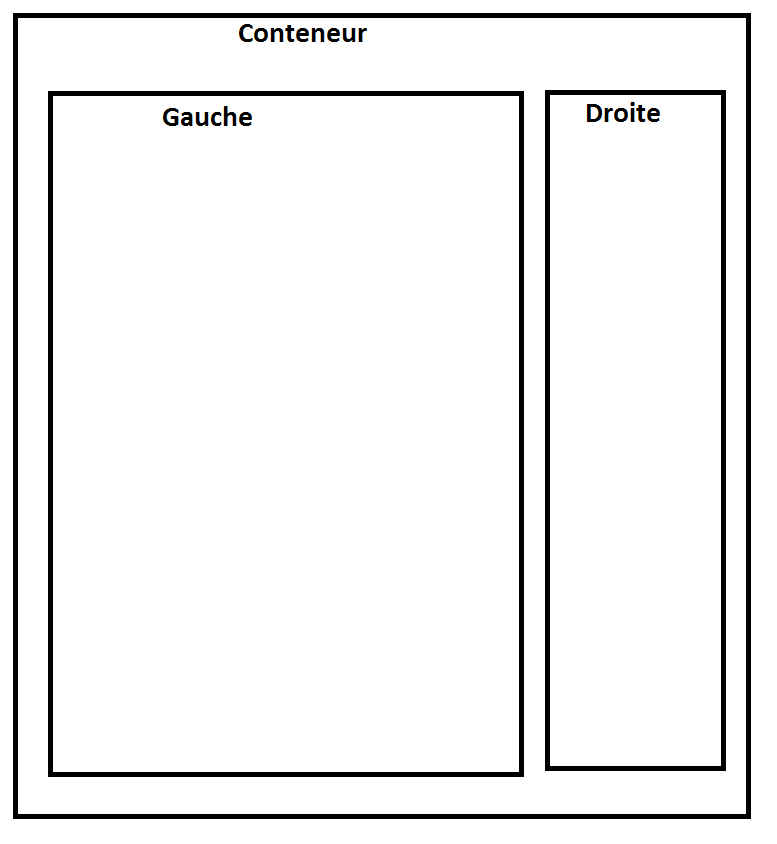
Avant tout il va falloir distinguer différents cas selon le type de centrage souhaité on peut centrer un élément html horizontalement ou centrer un élément html verticalement et selon le type délément block ou inline à centrer. See the pen alignement élément en ligne. Nous verrons différentes méthodes ici qui se complèteront efficacement suivant vos besoins. Middle sur limage pour aligner le texte au milieu de limage. La propriété line height et lalignement.