Cest bien joli tout ça et bien pratique mais si vous avez testé vous vous êtes sûrement rendu compte que le ratio de limage nest pas conservé. La propriété css background size définit la taille des images darrière plan pour lélément.

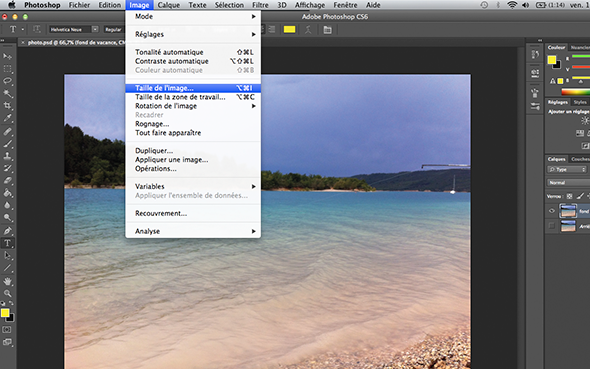
2 Astuces Photoshop Pour Changer La Taille De Votre Maquette
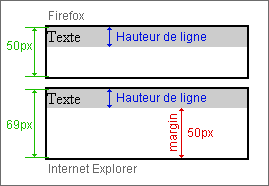
Modifier taille image css. Comment modifier la taille dune image en javascript juillet 3 2019 février 10 2020 amine kouis aucun commentaire v ous pouvez utiliser la propriété width ou height de javascript pour modifier la taille de votre image comme indiqué dans lexemple ci dessous. Resize the browser window to see the effect. Taille des blocs css et hauteur ligne. Add a description of the image here. Html css modifier la taille dune image liste des forums. Les textes espace image les polices taille couleur couleur des liens ancres.
Tiens je tai fait un petit exemple. La taille de limage peut être contrainte complètement ou partiellement afin de conserver ses proportions. 12 avril 2006 2. La classe responsive est a appliquer à limage en fait ce quelle fait en gros cest dadapter la taille de limage à la taille de la div dans laquelle est contenue et ce sans toucher au ratio de limage. Dans le premier exemple une image de 600 x 250 pixels sera redimensionnée quoiquil arrive à 50 x 50 pixels tandis que dans le second si le conteneur fait 200 pixels de large limage mesurera 200 x 250 pixels. La propriété css background size permet dajuster la taille des images utilisées en arrière plan et de remplacer le comportement par défaut qui consiste à créer un carrelage de limage à sa pleine grandeur.
Tu remarqueras que le container1 à une largeur de 300px et limage sadapte parfaitement. 12 avril 2006 2. Il est ainsi possible dagrandir ou de rapetisser limage. Css can be used to create image galleries. Carreler une image de grande taille. Ce sujet est fermé.
Fond de votre page html background. Add a description of the image here. Pour la taille des images. Add a description of the image here. Prenons une image de grande taille par exemple lancien logo de firefox en 2485x2340px. Modifier ce site dans les conditions fixées par la licence.
Kam1490 2 août 2007 à 212238. Et tu la rétrécie. Rechercher dans le forum. Essaye ce code dans la page html. This example use media queries to re arrange the images on different screen sizes. Bonjour vous avez un petit copiercoller trop rapide pour les deux fois 3 lignes html elles sont identiques image1 image1 image1 au lieu de image1 image2 image3 pour les background image contrairement au source des balises img.
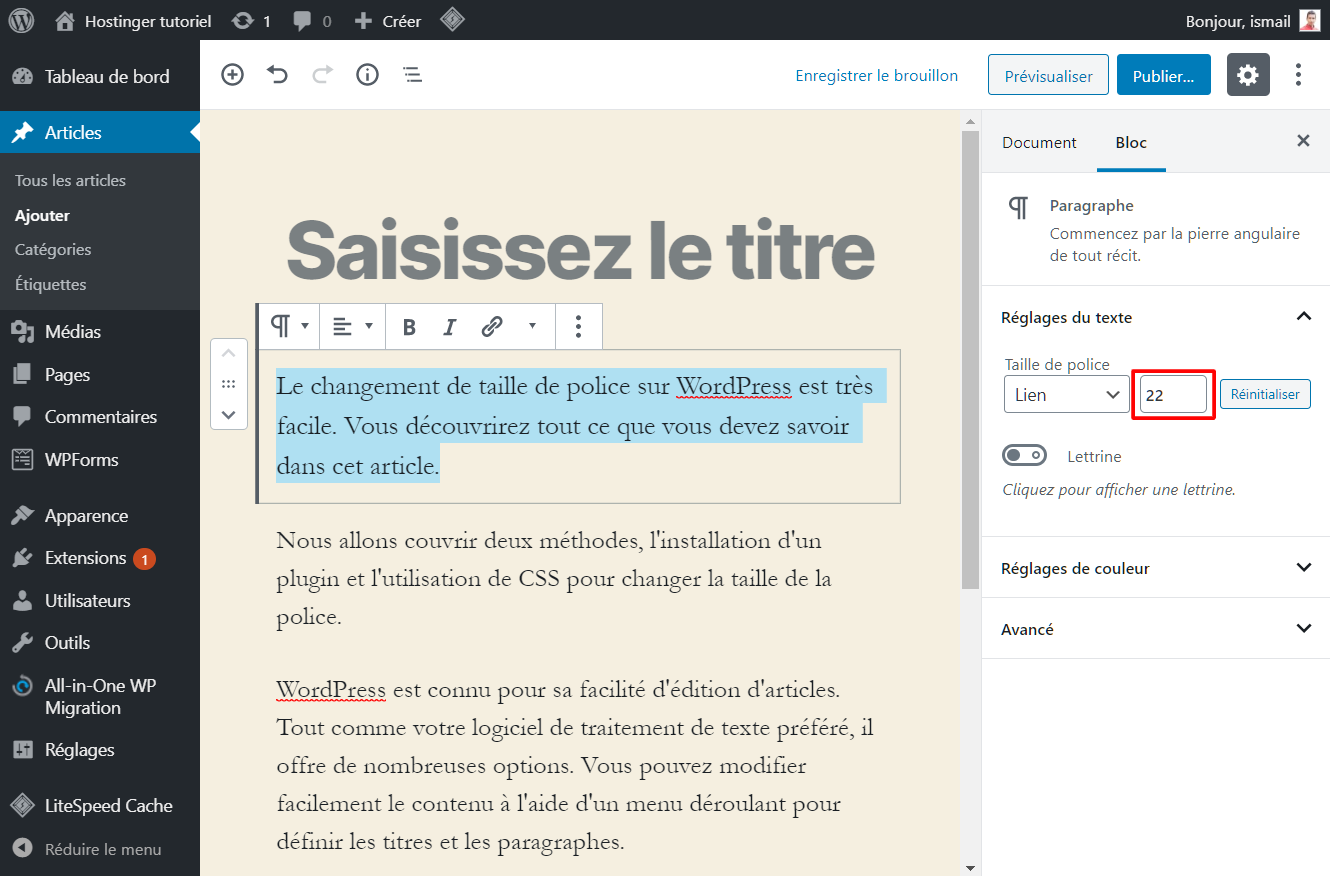
Et tu cherches modifier la taille de l image. Bonjour je voudrai changer la taille dune image en css je ne parle pas de limage de fond mais dune petite image insérer en début de phrase. Modifier la taille dune image.