Im taking lightgrey for the background here background color. If the background doesnt have to repeat you can use the sprite technique sliding doors where you put all the images with differing opacity into one next to each other and then just shift them around with background position.

Semi Transparent Backgrounds
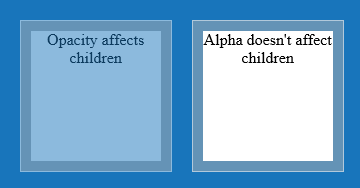
Background image opacity css. The pseudo element of the parent will then contain the semi transparent background color. When using the opacity property to add transparency to the background of an element all of its child elements become transparent as well. When the mouse pointer moves away from the image the image will be transparent again. Both of the following methods have excellent browser support down to internet explorer 8. The css for this is opacity1. With css and css3 you can do a lot of things but setting an opacity on a css background is not one of them.
In the css you can set the background image directly in the parent element with no opacity change. Updated on july 1 2020. Background image opacity with css. In addition we have added what should happen when a user hovers over one of the images. I have an image that id like to use as a background but it is too bright id like to turn the opacity down to about 02. When we opt for background opacity property of css for an html element generally what happen is it will not only change the opacity of image in background but also reflects the opacity changes in its child elements.
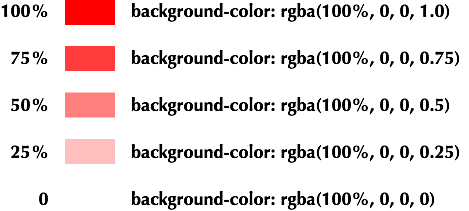
In this case we want the image to not be transparent when the user hovers over it. Css tutorial css background image opacity without affecting child elements. This is accomplished by setting the background color property using the rgba syntax where the first three characters are the rgb color numbers and the last number is the alpha or transparency setting. The first css block is similar to the code in example 1. Css property as background opacity that you wish to use only for changing the opacity or transparency of an css elements background without affecting the child elements it isnt. Rgba211 211 211 03.
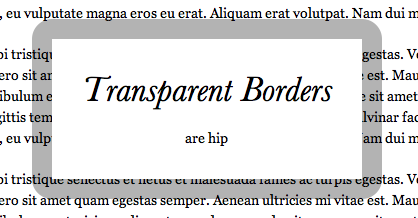
I can see in css references how to set image transparency and how to set a background imagebut how can i combine these two in order to set a transparent background image. However if you get creative there are a ton of creative work arounds you to make it seem like youre changing the css background images opacity. Or you could declare the same partially transparent background image more than once if your target browser supports multiple backgrounds firefox 36 safari 10. If you will try to use css opacity property you will changes the opacity of background and opacity of all the child elements text or. This can make the text inside a fully transparent element hard to read. If you do not want to apply opacity to child elements use rgba color values instead see more examples below.
This is a 100 legitimate css trick to change only the opacity of the background image or background color in this case.