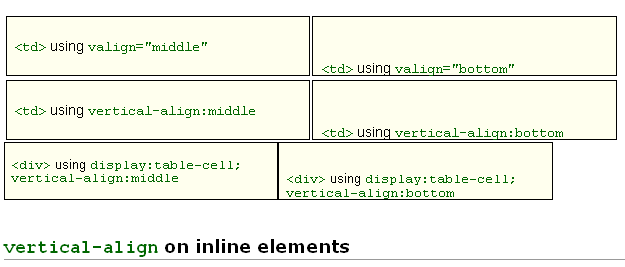
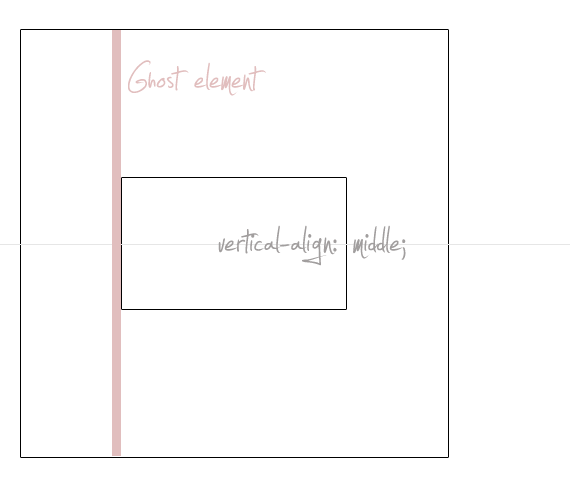
The vertical align property is used to vertically center inline elements. I used the technique above without centering my text and the point being a vertical centering of containers worked out perfectly.

Bootstrap Vertical Align Examples Amp Tutorial Basic
Vertical align text in div. The values of the vertical align property align the element relative to its parent element. If you will try to vertically center align text inside a div using the css rule vertical align. In fact having text on a color background enhances readability when done well. To make text horizontally center you have to use text aligncenter. Suppose you have a div element with the height of 50px and you have placed some link inside the div that you want to align vertically center. Use the css vertical align property.
At time we all wonder why middle alignment of text in a div is such a non intuitive task in web developmentit is perfectly easy to horizontally align text with the help of text align property. How to align text vertically center in a div element using css. Html css prevnext answer. However there are several ways of vertical centering and each is easy to use. Use the css line height property. For more examples on how to align text see the css text chapter.
Is is possible to middle align text within a div element this is the grouse of a number of web designers. The text align property is used to specify how inline content should be aligned within a block. Aligning text in css can be achieved using the text align property or the vertical align property. Horizontal centering with css is rather easy. For html text alignment have to use a css style. You also need to use displaytable cell property of css to make text vertically center.
Html text align is required when you want a text presentation according to posing on any webpage. Center an image to center an image set left and right margin to auto and make it into a block element. Why these css guys have made vertical alignment of text within a div so difficult. I do agree with long bouts of text that are centered. To align text vertically center you can use css property vertical align with center as value. Having a quote net to an image for example makes this very useful.
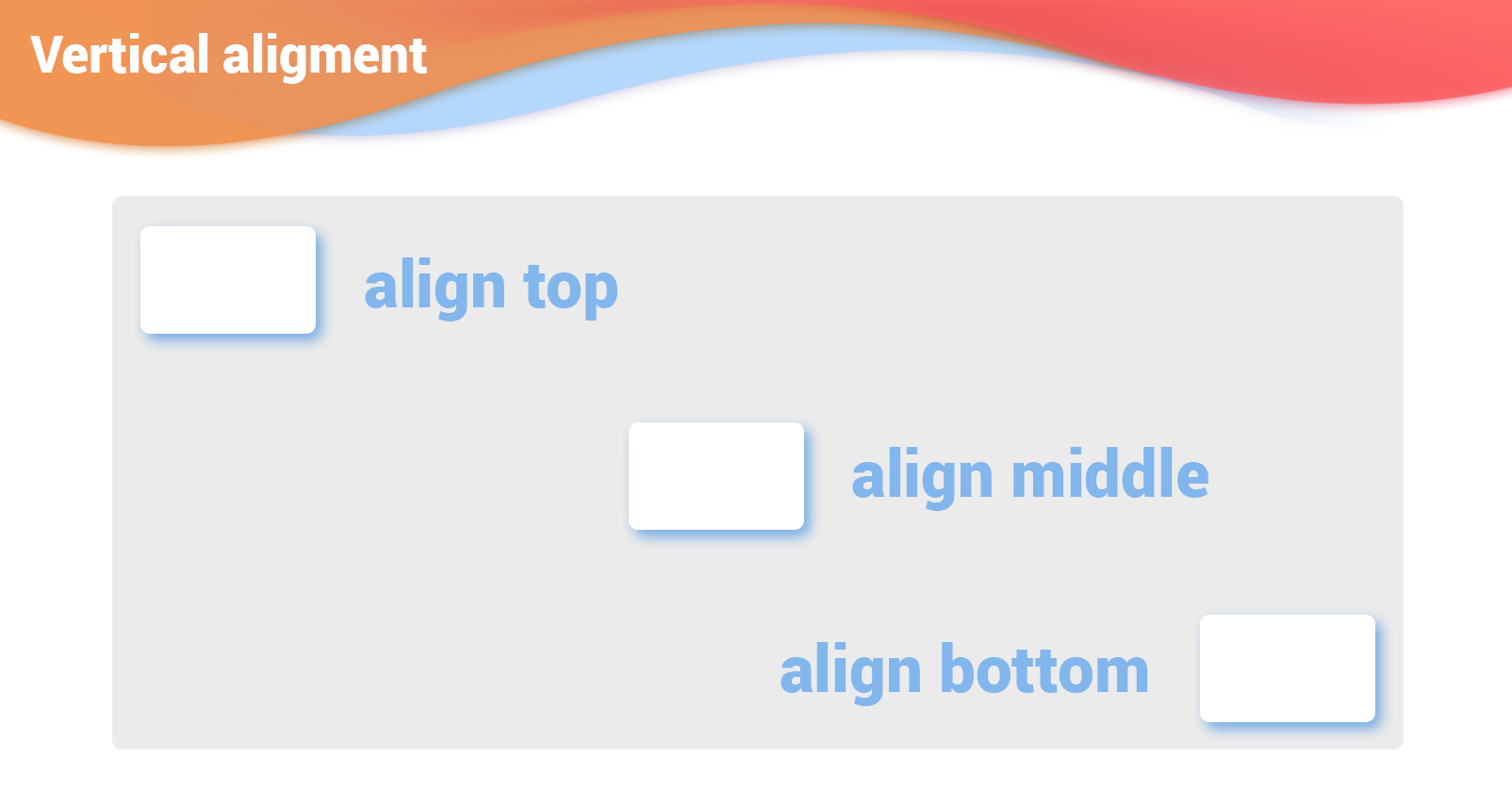
Add some width and height to the div element and align text horizontally center also. Understanding vertical align and why it doesnt always work will help us better understand vertical centering in general. When the element to be centered is an inline element we use text align center on its parent. A text alignment can be center right top bottom justify or vertical horizontal.