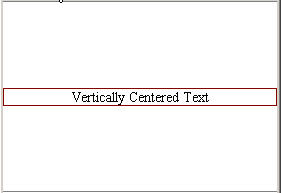
Middle try it yourself. But you can overcome that by using a line height value the same height as the container this way the text will take in the vertical align property and align itself properly.

Vertical Centering Web Design Amp Development Tips
Css vertical align text. Css properties align content align items align self all animation animation delay animation direction animation duration animation fill mode animation iteration count animation name animation play state animation timing function backface visibility background background attachment background blend mode background clip background color. With the display property were going to set the elements to table and table cell. In order for this to work the elements need to be set along a baseline. To align text vertically center you can use css property vertical align with center as value. You also need to use displaytable cell property of css to make text vertically center. Use the css display property.
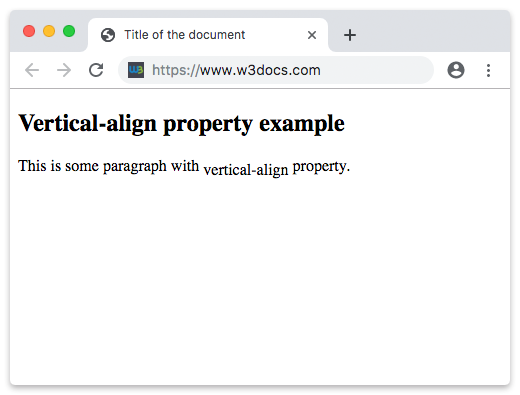
The text align property is used to specify how inline content should be aligned within a block. Aligning text in css can be achieved using the text align property or the vertical align property. Andres ilich apr 9 12 at 1556. Css text effects css web fonts css 2d transforms css 3d transforms css transitions css animations css tooltips css style images css object fit css buttons css pagination css multiple columns css user interface css variables css box sizing css flexbox css media queries css mq examples. Add some width and height to the div element and align text horizontally center also. We center the content with the vertical align property.
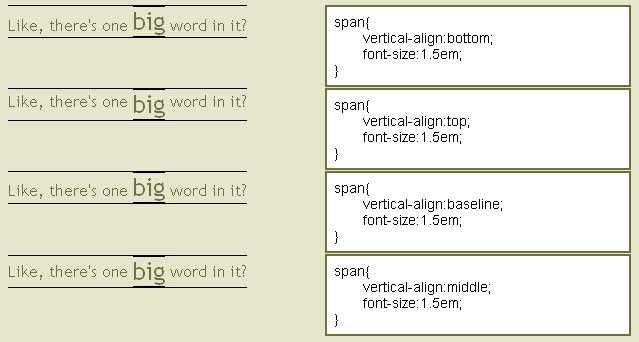
To make text horizontally center you have to use text aligncenter. The vertical align property in css controls how elements set next to each other on a line are lined up. Example of vertically aligning a text with the css display property.










.png)